Couac de communication de Google ? alors que John Mueller nous indiquait récemment que les attributs rel=prev/next n’étaient plus utilisés par Google depuis longtemps, Vincent Courson (Search Outreach Specialist @ Google Trust & Safety) nous a donné quelques précisions sur cesbalises <link> avec les attributs prev/next lors du SEO Campus Paris 2019, en expliquant qu’elles sont encore utilisées pour faciliter le crawl de Googlebot sur des pages paginées. Nous verrons à la fin de cet article qu’elles ne sont pas utiles que pour le SEO, mais aussi pour le temps de chargement côté utilisateur…
Pourquoi elles ne sont plus utiles?
Ces balises qui avaient fait leur apparition en 2011 permettaient à Google de comprendre qu’un ensemble de pages formaient une suite logique, et cela avait un impact sur l’indexation et les éléments pouvant remonter dans les pages de résultats de recherche. Comme nous l’avions indiqué à l’occasion d’une conférence au WebCampDay, ces balises prev/next peuvent être assimilées à “la canonical de la pagination” :
Elles permettaient en effet de limiter les effets de la duplication de contenu pour plusieurs pages d’une même série (titres identiques, contenus proposés similaires comme un listing de produits), afin de remonter la première page de la série dans les pages de résultats de Google, comme cela était indiqué sur la page officielle de recommandations de Google :
Utiliser les liens
rel="next"etrel="prev"pour signaler la relation entre les différentes URL. Ce balisage envoie à Google un signal fort que vous souhaitez utiliser ces pages comme une séquence logique, consolidant ainsi les caractéristiques et en renvoyant en général les personnes effectuant une recherche vers la première page.
Nous avions pu voir les bénéfices de ces balises quelques temps après leur existence dans les SERP. Avec une pagination sous cette forme (exemple pour une série de 7 pages) :
- Page 1 : Liens 1 2 3 4 en bas de page
- Page 3 : Liens 2 3 4 5 en bas de page
- Page 5 : Liens 3 4 5 6 en bas de page
- Page 7 : Liens 4 5 6 7 en bas de page
Sans les balises prev/next, c’était la 4ème page de la suite qui remontait dans les pages de résultats, comme c’était la page la plus maillée (et la plus crawlée par ailleurs, ce qui avait attiré notre attention lors d’une analyse de logs) de la série paginée.
Cela était problématique pour ce site e-commerce dans le sens où cette page n’affichait pas les produits les plus pertinents de la catégorie (voire les plus coûteux…).
Après la mise en place de ces balises prev/next, la page qui se positionnait sur la requête principale associée à la série était bien la première page, et ce sans modification du maillage interne.
Google n’a actuellement plus de recommandations spécifiques sur la pagination puisque leur page initiale de recommandations sur le sujet répond maintenant en 404…
:
On peut donc en déduire que Google arrive mieux à gérer ces séries paginées de lui même maintenant (ce qui reste à confirmer…).
Faut-il conserver ces balises ? Utiliser du noindex ?
LA réponse du SEO : “ça dépend…”. En fonction des cas, des typologies, structures et objectifs des sites, le noindex peut être pertinent ou non (ce dernier pouvant fortement diminuer la fréquence de crawl des pages concernées). Quoi qu’il en soit, elles restent utiles pour faciliter le crawl de Googlebot, et peuvent encore servir pour certains moteurs comme Bing (Yandex n’utilise pas ces balises), mais également pour des outils comme ScreamingFrog SEO Spider afin de crawler la pagination en l’absence de liens en dur dans le code HTML. Elles peuvent donc être conservées dans les pages sur lesquelles elles sont en place, et mises en place en fonction des besoins. Mais certains navigateurs peuvent également accorder un traitement spécifique à ces balises, le saviez-vous ?
A quoi peuvent-elles servir hormis pour le SEO ?
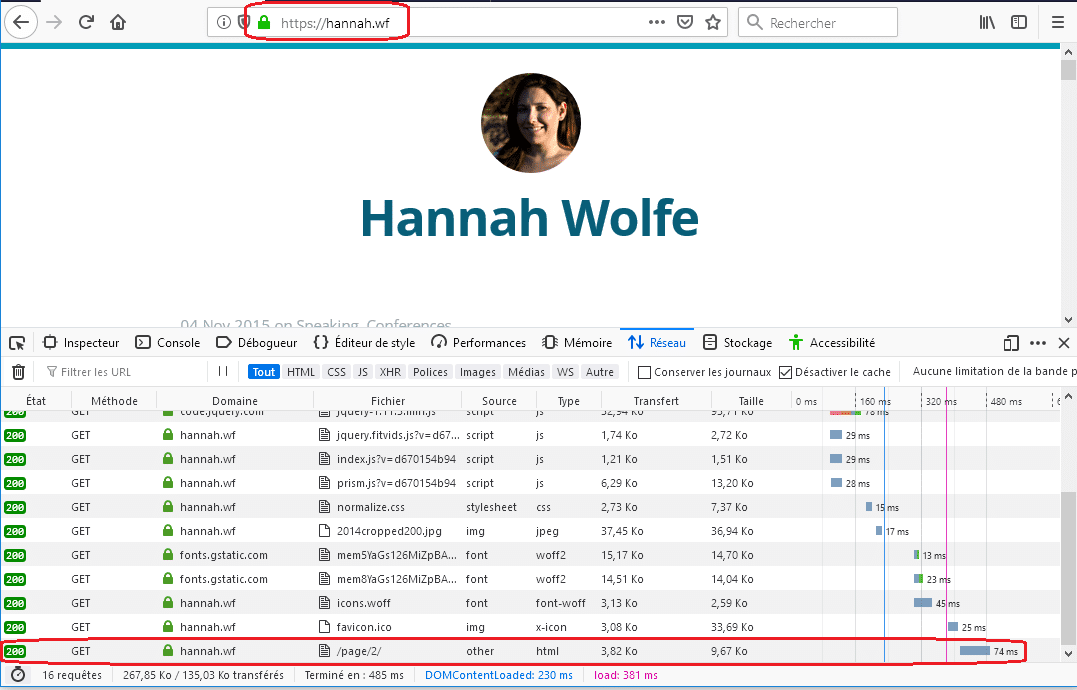
Certains navigateurs (comme Firefox) utilisent la balise <link> avec l’attribut rel=”next” afin de pré-charger le HTML de ces pages. Par exemple, en arrivant sur la première page d’une série, Firefox pré-charge l’URL indiquée en “next” dans le code source (HTML brut, et non rendu DOM) afin de gagner du temps dans le cas où l’utilisateur cliquerait sur la page n°2. Ex: https://hannah.wf/
Sur cette page, la présence de la balise <link rel=”next” src=”https://hannah.wf/page/2/”> provoque une requête supplémentaire vers le serveur pour précharger la page (HTML uniquement, pas les composants qui composent la page tels que JS, CSS, images, etc.) :
On remarque que le chargement de la page 2 se fait uniquement quand le reste de la page a été chargé (pour éviter de ralentir l’affichage inutilement). Ce comportement est intéressant, mais uniquement dans le cas où une partie des utilisateurs visitent les pages paginées. Côté serveur, cela génère systématiquement des chargement supplémentaires. Il faut donc garder à l’esprit ce fonctionnement pour certains navigateurs, d’autant plus en l’absence de cache (et en période de soldes).
Cela peut également fausser les analyses de logs dans lesquelles les pages n°2 peuvent souvent sembler vues par les utilisateurs alors qu’il s’agit juste d’un pré-chargement.
A bon entendeur,